สถิติเว็บที่ผมดูแลอยู่พบว่าประมาณ 35% ได้เข้าดูเว็บผ่านมือถือ แต่หลักๆยังเข้าจากคอมพิวเตอร์ และผมยังเชื่อว่าอัตราการใช้มือถือเข้าเว็บจะมีมากกว่านี้ ไม่นานคงเป็น 50% เพราะเทียบกับปีที่ผ่นๆมามันก็มากขึ้นเรื่อยๆ แต่คงไม่มากไปกว่าไปชมเว็บบนหน้าคอม เพราะการเข้าดูบนคอมมันเร็วและให้ประสบการณ์ที่ดีกว่า
ผมสนใจที่จะทำให้เว็บเข้าชมผ่านมือถือได้ตั้งแต่เริ่มทำเว็บนี้ใหม่ๆ (สักสี่ปีก่อน) เพราะผมเองก็ใช้สมาร์ทโฟน ชอบอ่านข่าวผ่าน Twitter (สมัยนั้นหน้าเฟสเต็มไปด้วยฟีดเกม) คนใช้ทวิทเตอร์หลายคนเล่นผ่านมือถือ และผมได้เข้าไปดูเว็บอื่นบ่อยๆ จากลิ้งค์ที่ส่งบนหน้าทวิทเตอร์ ในตอนนั้นยังมีแค่บางเว็บเท่านั้นที่ปรับหน้าเว็บให้รองรับมือถือ
ต่อมาเมื่อ Apple ได้เปิดตัว iPad ทำให้กระแสแท็บเลทแรงขึ้น การเข้าชมเว็บได้มีความหลากหลายมากขึ้น และเริ่มได้เห็นการพัฒนาเว็บแบบ Responsive คือการทำหน้าเว็บให้ดูได้ง่ายบนมือถือ แท็บเลท และคอมพิวเตอร์ หลายๆเว็บเริ่มปรับตัวให้เข้าชมได้สะดวกทั้ง 3 แบบ เท่าที่เห็นส่วนใหญ่จะเป็นเว็บแนวไอทีที่ได้นำร่องในด้านนี้
ปัจจุบันการทำเว็บให้รองรับหน้าจอทั้ง 3 แบบ มีให้เห็นแทบทุกเว็บ ไม่จำกัดเฉพาะเว็บไอที เว็บใหญ่เว็บเล็กต่างก็ปรับตัว (แม้จะยังไม่ทั้งหมด) แต่คงจะได้เห็นการเปลี่ยนแปลงของหลายๆเว็บในปีนี้ เพราะการทำเว็บในลักษณะดังกล่าวนี้ไม่ได้ยากเลย ธีมเว็บที่ทำออกมาใหม่ส่วนใหญ่จะทำออกมารองรับมือถือด้วย สรุปคือแค่เปลี่ยนธีมเว็บก็ทันสมัยขึ้นมาแล้ว
ข้อดีของเว็บรองรับมือถือ
1. ประสิทธิภาพมือถือไม่ได้แรงเหมือนคอม เวลาเข้าชมเว็บที่มีขนาดใหญ่อาจทำให้ค้าง โหลดนานและได้ประสบการณ์ที่ไม่ดี
2. หลายคนสมัครแพ็คเกจ 3G ทำให้ใช้ปริมาณ data ได้แบบจำกัด การปรับหน้าเว็บให้รองรับมือถือจะทำให้ผู้ชมโหลดหน้าเว็บได้อย่างรวดเร็ว สำหคัญคือใช้ดาต้า 3G น้อย
3. นำไปต่อยอดเป็นแอพบนมือถือได้ง่าย เพราะรูปแบบเว็บมันพร้อมอยู่แล้ว
สำหรับแนวทางทำเว็บ WordPress ให้รองรับหน้าจอทั้ง 3 แบบ หรือที่เรียกว่า Responsive ผมสรุปไว้ 3 ทาง
1. เปลี่ยนธีมเว็บ
อันนี้เป็นวิธีที่ดีที่สุดสำหรับคนที่ไม่มีทักษะในการสร้างธีมเว็บ ผมก็สร้างธีมเว็บไม่เป็นแต่อาศัยว่าหาธีมที่เป็น Responsive มาเปลี่ยน ธีมเว็บแบบนี้มีทั้งฟรีและไม่ฟรีนะ คุณสามารถค้น Google ว่า Free Responsive WordPress Themes มีให้เลือกโหลดเยอะแยะมากมาย แต่ความสวยงามในแบบที่คุณต้องการอาจจะมีแบบจำกัด ธีมดีๆส่วนใหญ่เป็นธีมเสียเงินกันทั้งนั้น
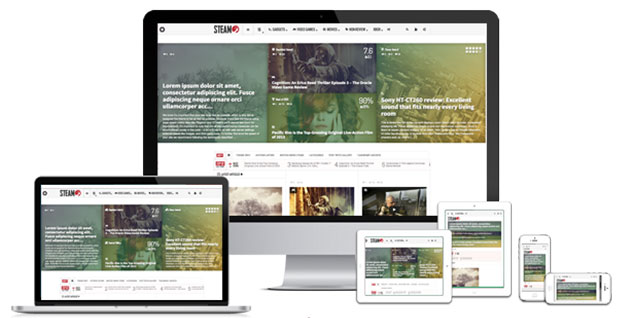
เว็บ Maahalai.com ใช้ธีมชื่อ Steam เป็นธีมเสียเงิน ราคา $55 จ่ายเป็นเงินไทยประมาณ 1,900 บาท ผมเพิ่งเปลี่ยนไปเมื่อปลายเดือนมกราคมนี้เอง หลังจากที่คิดอยู่นานเพราะนี่คือธีมแรกที่ผมเสียเงินซื้อ และสิ่งแรกที่ผมคิดก่อนจะซื้อก็คือธีมนั้นต้องเป็นแบบ Responsive ซึ่งธีมที่ผมใช้อยู่นี้ก็ทำหน้าที่ได้ดี
ราคาธีมส่วนใหญ่ขายกันที่ราคา $45-$50 ซึ่งถือว่าถูกนะ เพราะเปลี่ยนทีหนึ่งก็ใช้ได้เป็นปี ถ้าไม่เบื่อก่อนก็ใช้ได้ตลอดไป ส่วนตัวคิดว่าธีมฟรีที่มีอยู่ส่วนใหญ่มันไม่อัพเดท ถ้าคุณอยากได้อะไรที่คุณภาพผมแนะนำให้ซื้อ สำหรับความยุ่งยากจะอยู่ที่ขั้นตอนการเปลี่ยน ซึ่งคุณต้องศึกษาให้ดี อ่านคอมเม้นของธีมนั้นให้เยอะๆ หลายคนเปลี่ยนธีมแล้วเหมือนหน้าเว็บมันพัง ตอนเปลี่ยนผมก็เจอปัญหาบ้าง แต่พอเจอแล้วก็ศึกษาหาอ่านก็เลยแก้ปัญหาได้
2. ใช้ Plugin
ใช้วิธีติดตั้งปลั๊กอินก็เปลี่ยนวิธีที่ง่ายดีอยู่ แต่ก่อนผมใช้ปลั๊กอิน Wptouch แค่ติดตั้งแล้วเปิดการใช้งานเว็บคุณก็รองรับการชมผ่านมือถือแล้ว ข้อดีคือมันเป็นของฟรีที่ง่าย ง่ายกว่าการเปลี่ยนธีมมากๆ ส่วนของเสียของการใช้ปลั๊กอินคือปรับแต่งได้ไม่มาก เช่น โฆษณาที่แสดงบนหน้าเว็บ บางส่วนมันแสดงบนมือถือไม่ได้ ต่างกันกับธีมเว็บแบบ Responsive ประสบการณ์เข้าชมเว็บบนมือถือจะไกล้เคียงกับชมเว็บบนหน้าคอม
นอกจาก Wptouch แล้วผมยังไม่เห็นปลั๊กอินตัวไหนที่ดีกว่านี้แล้วนะ และปลั๊กอินตัวนี้ก็ถูกพัฒนาให้หน้าเว็บสวยกว่าเดิมมากขึ้นแล้วครับ
3. จ้างสร้างธีม
สำหรับคนที่มีทุนทรัพย์ และอยากได้ธีมเว็บที่ได้ดั่งใจ ผมแนะนำให้จ้างทำเลย ราคาอย่างต่ำๆ 5,000 บาท ทั้งนี้มันแล้วแต่ความยากง่ายของรูปแบบธีม ถ้าอยากได้ธีมแนวแมกกาซีนราคาค่าจ้างอาจอยู่ที่หลักหมื่น
ข้อดีของการจ้างทำก็คือ คุณอยากได้แบบไหนคุณสั่งได้เลย ผมเชื่อว่าคนสร้างธีมเขาสามารถทำออกมาได้ไกล้เคียงกับความต้องการของคุณมากกว่า ธีมที่วางขายหรือดาวน์โหลดฟรี
4. สร้างเอง
จะมาแนวทางนี้จำเป็นต้องมีความรู้ในด้านนี้โดยเฉพาะ รู้จักการเขียนโค้ด HTML CSS PHP ฯลฯ ซึ่งเรียนรู้วิธีทำได้จากหน้าเว็บ ค้นกูเกิ้ลมีวิธีสอนเยอะแยะไป แต่ถ้ามีเงินผมแนะนำให้ไปเรียนดีกว่าครับ มันจะมีที่สอนสร้างเว็บเรียนเสาร์อาทิตย์ได้
สำหรับคนอยากมีธีมแบบไม่เหมือนใคร แต่ไม่ต้องการเขียนโค้ด คุณใช้โปรแกรมสำเร็จรูปสร้างธีม WordPress ได้ แต่ผมยังไม่ทราบว่ามีโปรแกรมไหนที่ใช้สร้างเว็บแบบ Responsive ได้
สรุป
เปลี่ยนธีมเว็บผมว่าเป็นอะไรที่ดีและประหยัดที่สุด เป็นวิธีที่ผมอยากแนะนำสำหรับผู้ที่สร้างเว็บด้วย WordPress แต่ไม่ได้มีความรู้ในการเขียนโค้ดถึงขนาดว่าสร้างธีมเว็บเองได้ แต่ถ้ามีเงินมากและธีมที่มีขายยังไม่ถูกใจคุณ ผมแนะนำให้จ้างทำเลยครับ